ここ最近、Googleのアップデートに振り回された人がかなり増えましたよね。事実、私もその一人であります。
こんにちは、つぼこ(@tsuboko_info)です。
Googleのキーワードからの検索だけでブログの集客を図ろうとするのは、もはや困難となってきました。これからの時代は、TwitterやYouTube、インスタグラムなどSNSをうまく活用していくのが大事になってきています。
また、TwitterなどのSNSを使う場合、他人様のを拝借するのではなく、自分自身のを使って、自分を全面的に出していくのがポイントです。
では、自分を全面的に出していく方法の一つとして、今回お伝えするのが
ツイッターをブログに貼る方法
です。
Twitterから「この人面白そうだな」「どんなことブログで書いているんだろう」って思ってもらって、ブログに来てもらえたら最高ですよね。また、ブログからも「この人どんなつぶやきしてるんだろう」「ツイッターのコメント面白い!」って思ってTwitterにきて、さらにフォローしてもらえたら嬉しいですよね。
つまり自分を好きになってもらう、そんな方法の一つですので、ぜひまだ取り入れてブログ=自分を気になる存在にしてもらっちゃいましょう!
以前のビジュアルエディタ使用の方向けの解説のあと、後半ではWordpressの新しいエディタグーテンベルク(Gutenberg)での埋め込み方法についても解説していきますね^^
Contents
簡単!ツイッターをブログに貼る方法
PCやブログ関係に疎い私なんですが、まだTwitterをうまく活用できていなかった頃は
「ブログにTwitterを載せるってどうやるの?」
って思ってました。そしたら、ブログにTwitterを
載せる ⇒ 貼る ⇒ 埋め込む
という言葉だったことを知りました(えっ?当然のことよ!と思ったあなた、私なんかよりはるかにレベル高いです!)
余談はさておき、早速解説していきますね!
ツイッターをブログに貼る5STEP!
- 埋め込みたいツイートを表示する
- 右上の「 ∨ 」をクリック
- ツイートをサイトに埋め込むをクリック
- 出てきたコードをコピーする
- 貼りたい(埋め込みたい)ところにコードを貼れば出来上がり!
では、画像を元に解説していきます^^
①埋め込みたいツイートを表示します。
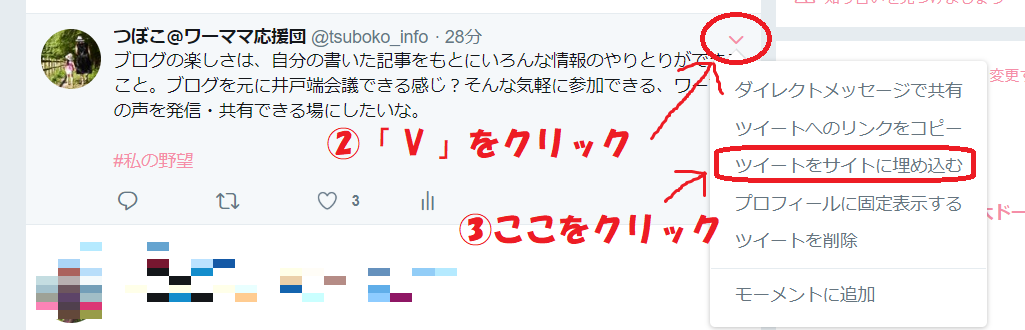
②右上の「 ∨ 」をクリックをすると、↓の図のように項目が6つ出てきます。

③その6つの項目の中から「ツイートをサイトに埋め込む」をクリックします。
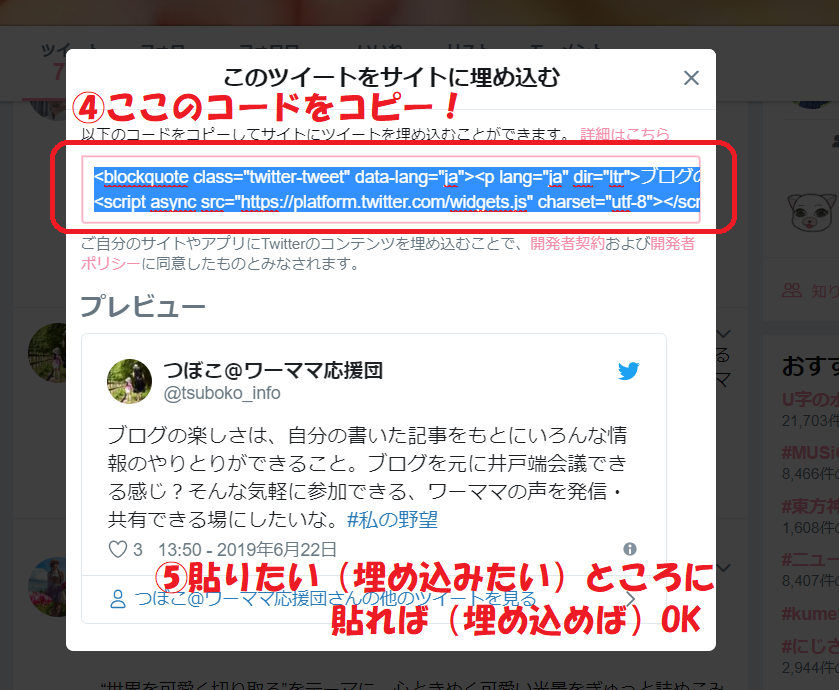
④出てきたコードをコピーして

⑤貼りたい(埋め込みたい)ところにコードを貼れば(埋め込めば)出来上がり!
こんな感じ↓
ブログの楽しさは、自分の書いた記事をもとにいろんな情報のやりとりができること。ブログを元に井戸端会議できる感じ?そんな気軽に参加できる、ワーママの声を発信・共有できる場にしたいな。#私の野望
— つぼこ@ワーママ応援団 (@tsuboko_info) 2019年6月22日
以上です!思っていたよりも簡単ですよね^^
これで、Googleばかりに頼らない、検索流入が期待できるわけです。
WordPressの新しいエディタGutenberg(グーテンベルク)はもっと簡単!
WordPressの新しいエディタグーテンベルクはもう使っていますか?
私は慣れようと思って使ってみたんですが、以前のビジュアルエディタに慣れ過ぎてて、かなり使い心地が悪かったです。
そうは言っても、Wordpressはグーテンベルクに移行していく予定になっているので、少しずつ慣れていかないといけないですよね。
WordPressの新しいエディタグーテンベルクでのTwitterの埋め込み方法についてもご紹介します!
ツイッターの貼り方【グーテンベルク(Gutenberg)編】
グーテンベルク版では、ブロックの左上にある「 + 」のマークをクリックします。

するといろんな項目が出てくるので、「埋め込み」という項目をクリックします。

(ツイッターをよく使うようになると「よく使うもの」として上位に表示されるようになります)。

話を戻して「埋め込み」を押すと、こんな画面になります。

埋め込みたいツイートのURLを貼って、右の「埋め込み」ボタンを押すと・・・

もう、これで完成!
これまでのビジュアルエディタに比べると、面倒なことを一切しないでできちゃうので、これは本当に簡単です!!
まとめ
これで5分もかからずに記事内にTwitterを載せることができます。ひと様のツイートを載せさせてもらうのもありですが、せっかくなら自分の声をそのまま載せてあげられた方が説得力も増すので、おすすめです。
また、これからブログで生き残っていくには「自分」を出して、「自分」を覚えてもらうことが大事です。なので、SNSの活用は重要になってくるのは確か。
ぜひ、Twitterの埋め込みやってみてくださいね!